

It returns the value if it is found at a specified index or returns -1, if it is not found. It returns the values of all instances which are removed in the list. It defines the remaining elements in the array. It specifies the last element of the array in the list. It returns everything, but specifies the last entry of the array in the list. It specifies the first element of the array in the list. It defines the number of values in the list. It returns the shuffled copy of the list. It divides the collection values into the sets, grouped by using the iteratee in the list. It returns the sorted elements in the ascending order by using iteratee in the list. It specifies the minimum value in the list. It specifies the maximum value in the list. It invokes the method name using methodName() on each value in the list. It returns true, if a value is present in the list. It returns true, if elements in the list pass the predicted values.

It returns the rejected elements in the list which do not pass the predicted values. It filters each value and returns the array of values which passes the predicate or test. It finds each value and returns the first one which passes the predicate or test. It is the right associative version of reduce. It reduces the list of values into a single value and it also known as inject and foldl. It maps each value and displays them in a new array of values using the iteratee function. Iterates each of the elements in the collection using the iteratee function. The following table lists down the Underscore.js methods which provides their functionality to be used on the Backbone.Collection. It creates a new instance of the model in the collection. It extracts the data from the model in the collection using the sync method.

It returns the shallow copy of the specified object. Returns the collection's data by passing through the response object and represents the data in JSON format.

It creates an instance of the collection and returns where resources are located. It returns the model, that matches the specified attribute in the collection. It is used to display the model by using the matched attribute in the collection. Retrieves the attributes from the model in the collection. Sorts the items in the collection and uses comparator property in order to sort the items. It is used to sort the items in the collection. It removes the first item from the collection.ĭisplays the shallow copy of the elements from the collection model.Ĭounts the number of models in the collection. It is similar to the remove() method which takes the array of models and removes the models from the collection.Īdd a specified model at the beginning of a collection. It is similar to the add() method which takes the array of models and pushes the models to the collection. Retrieve the model from a collection by using specified index. It is used to retrieve the model from a collection by using the idor cid. If any new model is found, the items will be added to that model.
#Backbone js each update
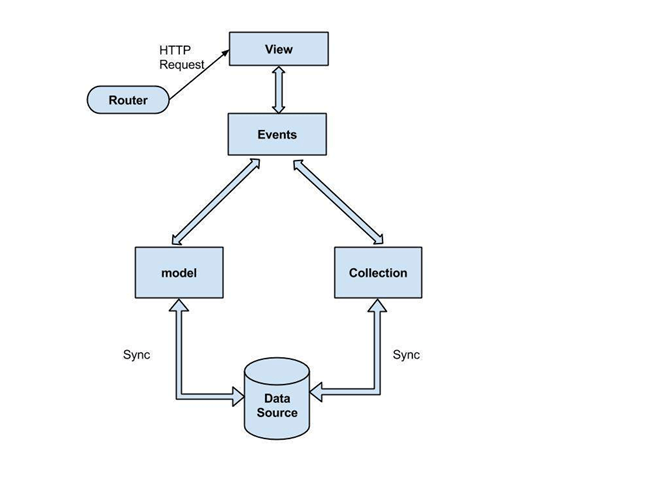
It is used to update the collection with a set of items in a model. It resets the collection and populates with new array of models or will empty the entire collection. Removes a model or array of models from the collection. It represents the state of the model and uses the Backbone.sync to display the state of the collection.Īdd a model or array of models to the collection. Returns the copy of the attributes of a model using the JSON format in the collection. When a model instance is created, it is invoked by defining the initialize function when the collection is created.Īrray of models which are created inside the collection. To specify the model class, we need to override the model property of the collection class. The following table lists down all the methods which you can use to manipulate the BackboneJS-Collection − S.No.Įxtends the backbone's collection class to create a collection. This allows you to listen for changes to specific attributes in any model in a collection. Any event that is triggered on a model in a collection will also be triggered on the collection directly. We just need to extend the backbone's collection class to create our own collection.


 0 kommentar(er)
0 kommentar(er)
